Пример юзабилити-аудита по данным Яндекс Метрики и общим нормам UX/UI-дизайна
Примечание: мы оформили один из наших юзабилити аудитов сайта в виде статьи. Надеемся, что поможем вам разобраться о чём вообще идёт речь, когда говорят об аудите дизайна сайта. Мы не претендуем на истину в последней инстанции и понимаем, что аудиты юзабилити и дизайна могут быть очень разными. Мы просто показываем, как это делают в Web-Crazy. Для своих клиентов мы предоставляем юзабилити аудит в формате PDF-отчёта поэтому данный пример немного адаптирован под формат блог-статьи. Из примера нам пришлось убрать некоторые данные, которые мы и наш Заказчик посчитали непубличными. На качестве материала это не сильно сказалось.
Работы проведены в рамках услуги “Юзабилити аудит по данным Яндекс.Метрики и общим нормам UX/UI-дизайна”.
Сайт: spetsohrana.ru
Дата проведения аудита: 09.01.2023 — 20.01.2023
Содержание:
- Введение
- Общий UX/UI-аудит сайта
- Аудит конкретных посадочных страниц сайта
- 3.1 Аудит страницы: «Охрана мероприятий»
- 3.2 Аудит страницы: «Охрана ночных клубов»
- 3.3 Аудит страницы: «Охрана офиса»
- 3.4 Аудит страницы: «Охрана ресторана»
- 3.5 Аудит страницы: «Охрана стройки»
- 3.6 Аудит страницы: «Охрана торговых центров»
- 3.7 Аудит страницы: «Охрана грузов»
- 3.8 Анализ конверсий сайта
- ТЗ по улучшению юзабилити сайта
Введение
В рамках юзабилити аудита мы изучили карту ссылок, карту кликов, карту скроллинга и аналитику форм из Яндекс Метрики. Разобрали сайт по UX/UI-критериям.
Данный аудит содержит:
- Общий UX/UI-аудит сайта
- Аудит конкретных посадочных страниц сайта (5 страниц услуг)
- Составление ТЗ по улучшению юзабилити
Аудит является совокупностью анализа данных Метрики и профессионального опыта команды Web-Crazy. Как и любой аудит, данный анализ неминуемо содержит гипотезы, предположения и субъективную оценку UX/UI-дизайна.
Проблематика: сайт spetsohrana имеет высокие позиции в поисковой выдаче. На сайт приходит ЦА по релевантным коммерческим запросам, однако количество заявок с сайта невысоко. Чаще всего пользователи звонят по контактному номеру, указанному на сайте, заявок с форм очень мало. Дизайн сайта был разработан в 2017 году и на данный момент отстает от современных тенденций web-разработки. Плюс ко всему, сайт перенаполнялся контентом без привлечения дизайнера, из-за чего главные посадочные страницы услуг оформлены лишь через редактор CMS.
Общий UX/UI-аудит сайта
UX (user experience) – это «удобность» сайта с точки зрения функционала и логики взаимодействия с его элементами.
UI (user interface) – это то, как UX-логика будет выглядеть.
“Понятность” сайта
Пользователь должен понимать на какой странице сайта находится и почему.
- Хорошо: Общая тематика сайта и отдельных его страниц понятна
- Хорошо: Структура сайта в норме
- Плохо: Общий стиль дизайна не современный и требует улучшений
Пользователь должен понимать какое действие нужно совершить для достижения своей цели.
- Плохо: Недостаточно конверсионных элементов
Пользователь должен понимать дальнейшие шаги в цепочке взаимодействия с интерфейсом сайта.
- Плохо: Добавьте страницу “Спасибо за заявку” с подробным описанием дальнейших действий и дополнительных шагов на побочные конверсии
Контент должен быть с использованием понятной для пользователя терминологии
- Хорошо: Контент соответствует базовым требованиям
- Плохо: Необходимо вывести коммерческую часть контента на первый план
Контент должен быть оформлен в удобном для пользователя формате
- Плохо: Необходимо переработать стиль дизайна в плане позиционирования текста (фон, шрифты и т.п.).
- Плохо: Нужно улучшить форматирование текста и сделать его структуру более “лёгкой”
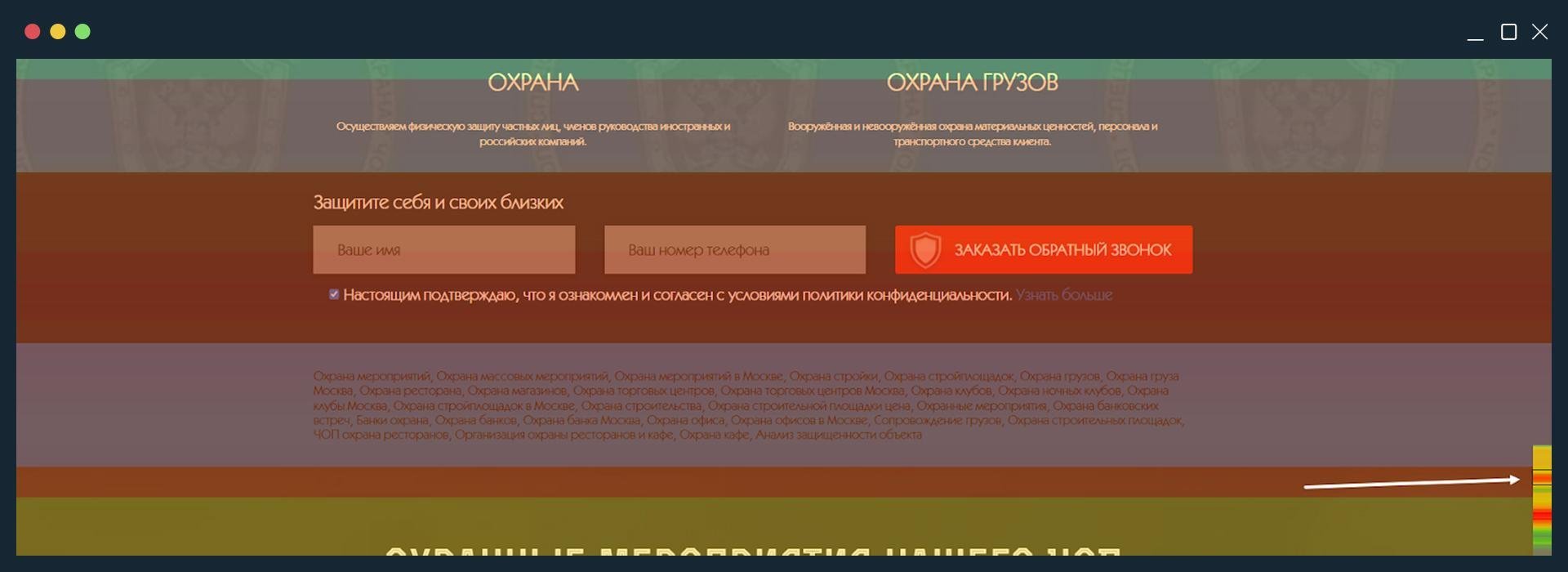
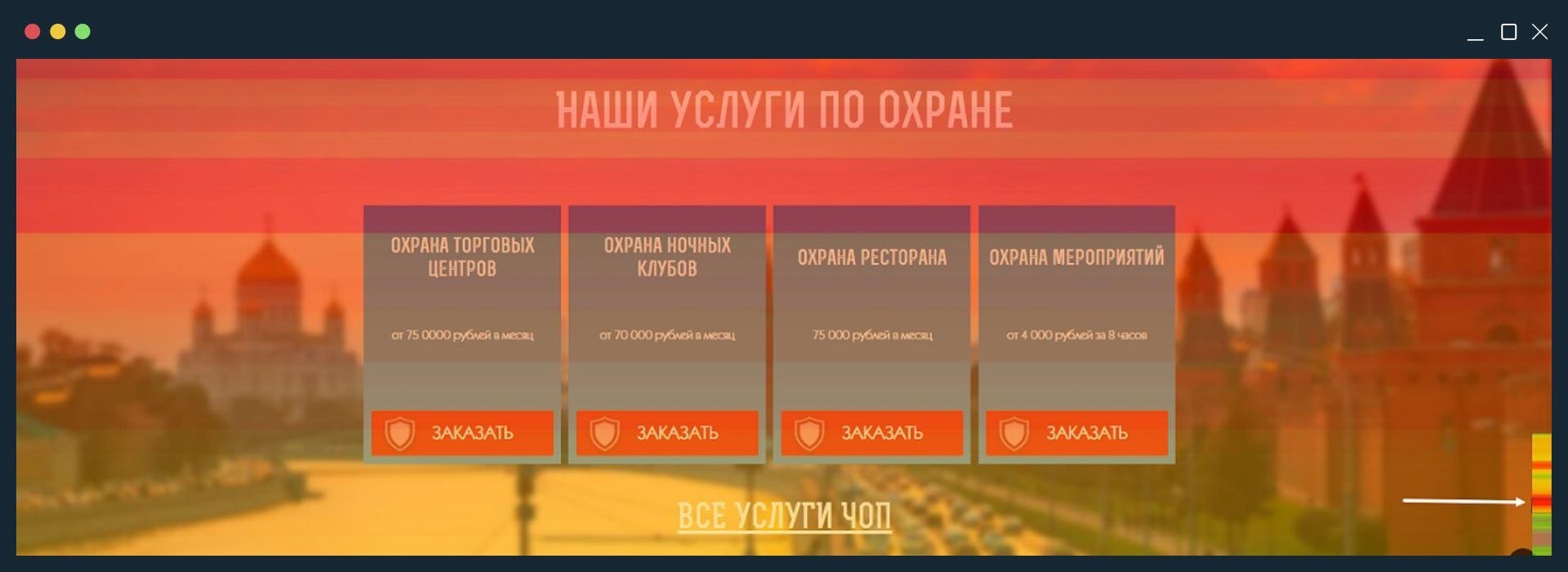
Судя по данным Метрики, сайт содержит блоки, которые совершенно не интересны пользователю и только перегружают ресурс. Советуем их удалить, переделать или перенести в другие разделы сайта.
- Плохо (Главная страница): Блок “Команда”, Блок “Отзывы”, Блок “Объекты”, Блок “Обратиться в ЧОП”




- Лучшие показатели вовлеченности (Главная страница): Блок “Защитите себя и своих близких” и Блок “Услуги по охране”. В случае редизайна нужно сделать особый акцент на эти 2 блока.
Адаптивность кроссбраузерность и скорость загрузки
Адаптивность — возможность сайта “подстраиваться” под разные устройства и размеры экрана
- Хорошо: Все базовые параметры адаптивности в норме
Кроссбраузерность — возможность сайта корректно отображаться в различных браузерах
- Хорошо: Все базовые параметры кроссбраузерности в норме
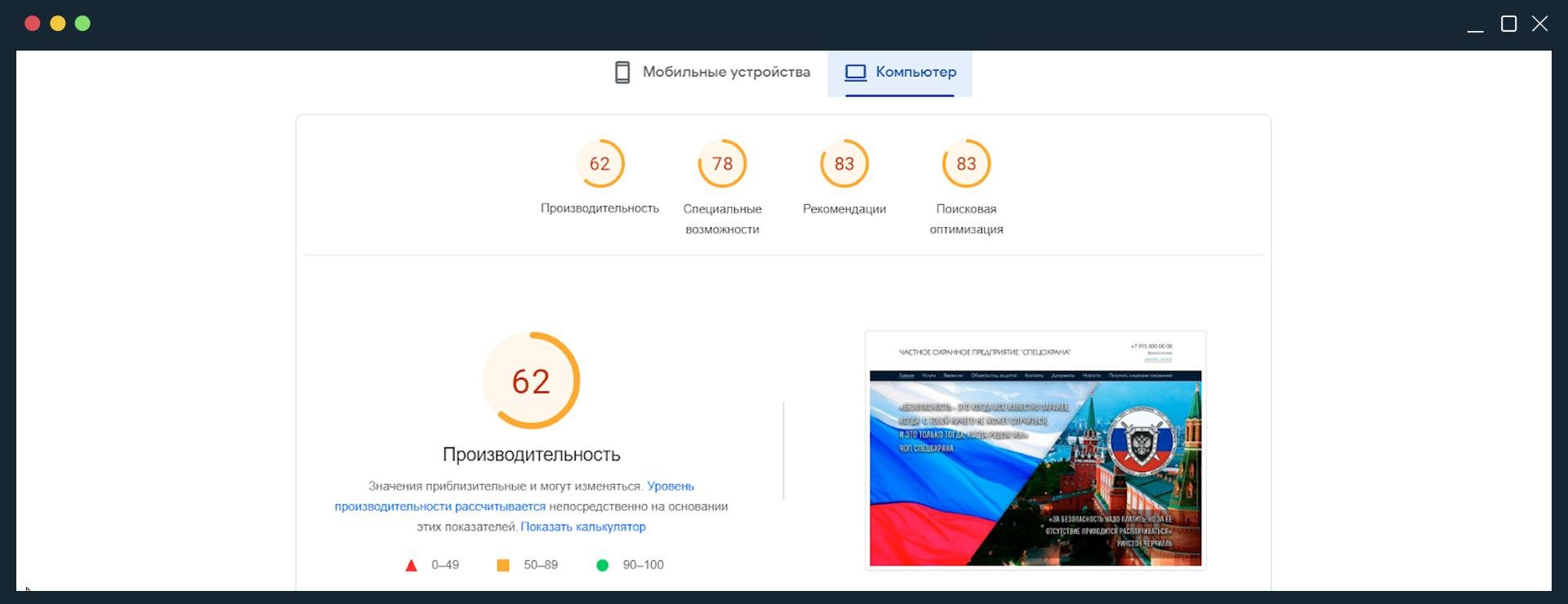
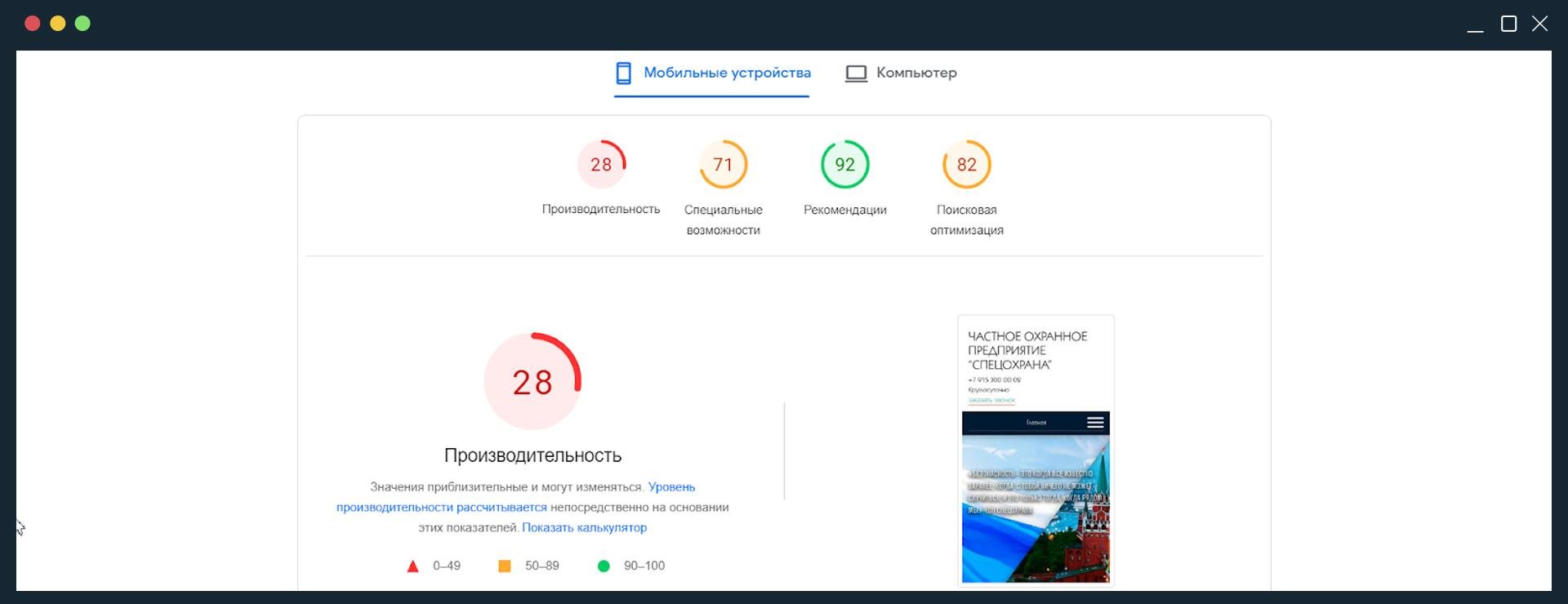
Скорость загрузки сайта
- Плохо: Есть точки роста: оптимизация скриптов, улучшение параметров хостинга, облегчение дизайна и т.п.

Навигация сайта
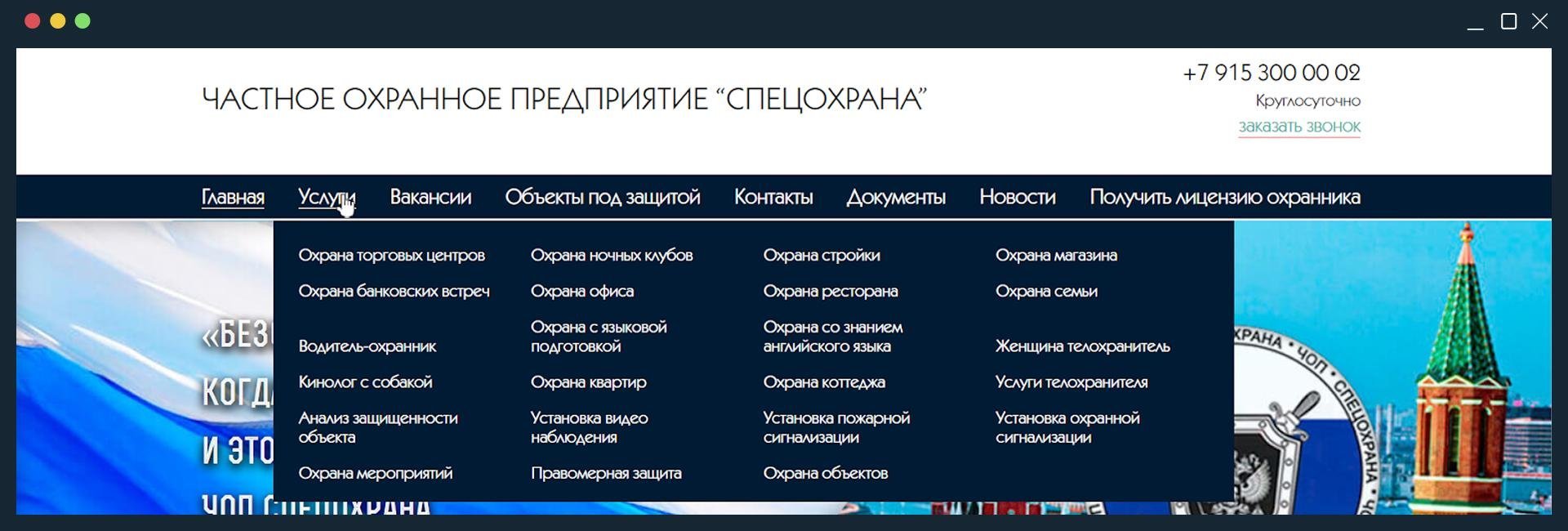
Наличие мега-меню для большой вложенности
- Хорошо: У страницы “Услуги” большая вложенность и есть мега-меню

Структура сайта
- Хорошо: Сайт имеет логичную структуру разделов и подразделов услуг
- Хорошо: Сайт имеет “хлебные крошки”
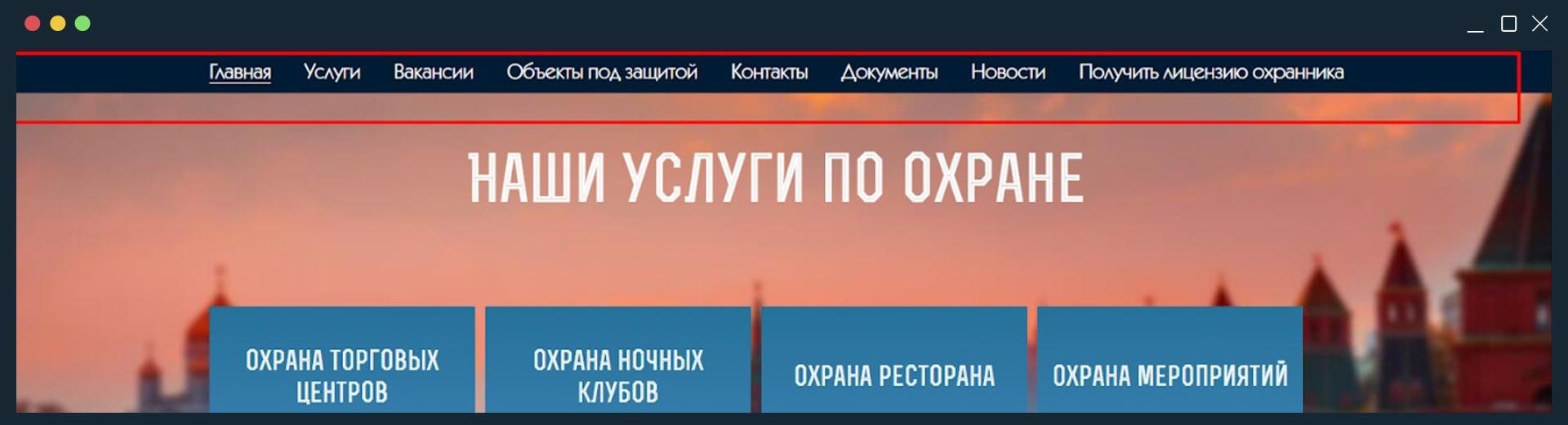
Фиксированные элементы сайта
- Плохо: Сайт имеет фиксированную шапку при скроллинге, но в ней нет конверсионного действия. Советуем провести редизайн и добавить кнопку “Оставить заявку”

Кликабельность телефона, email, мессенджеров
- Хорошо: Телефон кликабелен
- Хорошо: Email кликабелен
- Плохо: Мессенджеры не используются
Конфигурация меню шапки и подвала
- Хорошо: Меню в шапке сайта не перегружено (имеет менее 10 разделов)
- Хорошо: Меню в подвале развернутое и имеет полный список всех основных разделов сайта
Визуальная часть дизайна сайта
Общие комментарии
- Плохо: На сегодняшний день дизайн сайта выглядит устаревшим. Проанализировав ряд сайтов в вашей тематике, мы можем предложить следующие референсы для редизайна: www.bst77.ru, o-bereg.ru.
Локальные комментарии по дизайну
- Плохо: Советуем провести полный редизайн. Разбор отдельных элементов сайта не имеет смысла
Аудит конкретных посадочных страниц сайта
Изучили вебвизор, карту ссылок, карту кликов, карту скроллинга, аналитику форм и другие отчеты в Яндекс Метрике.
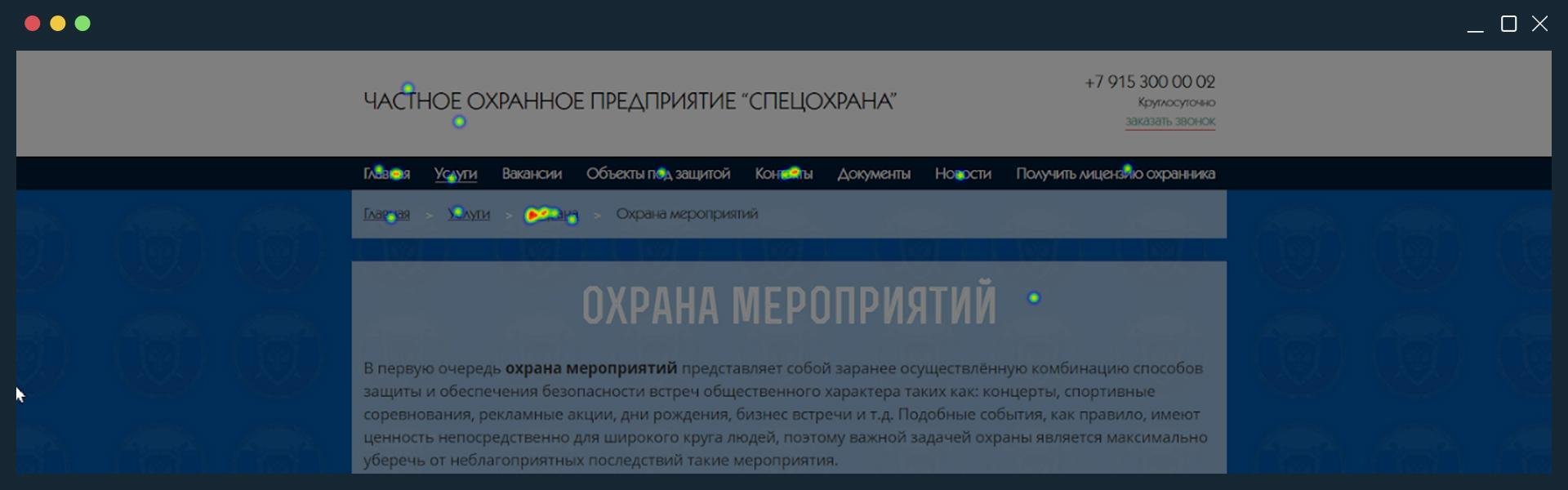
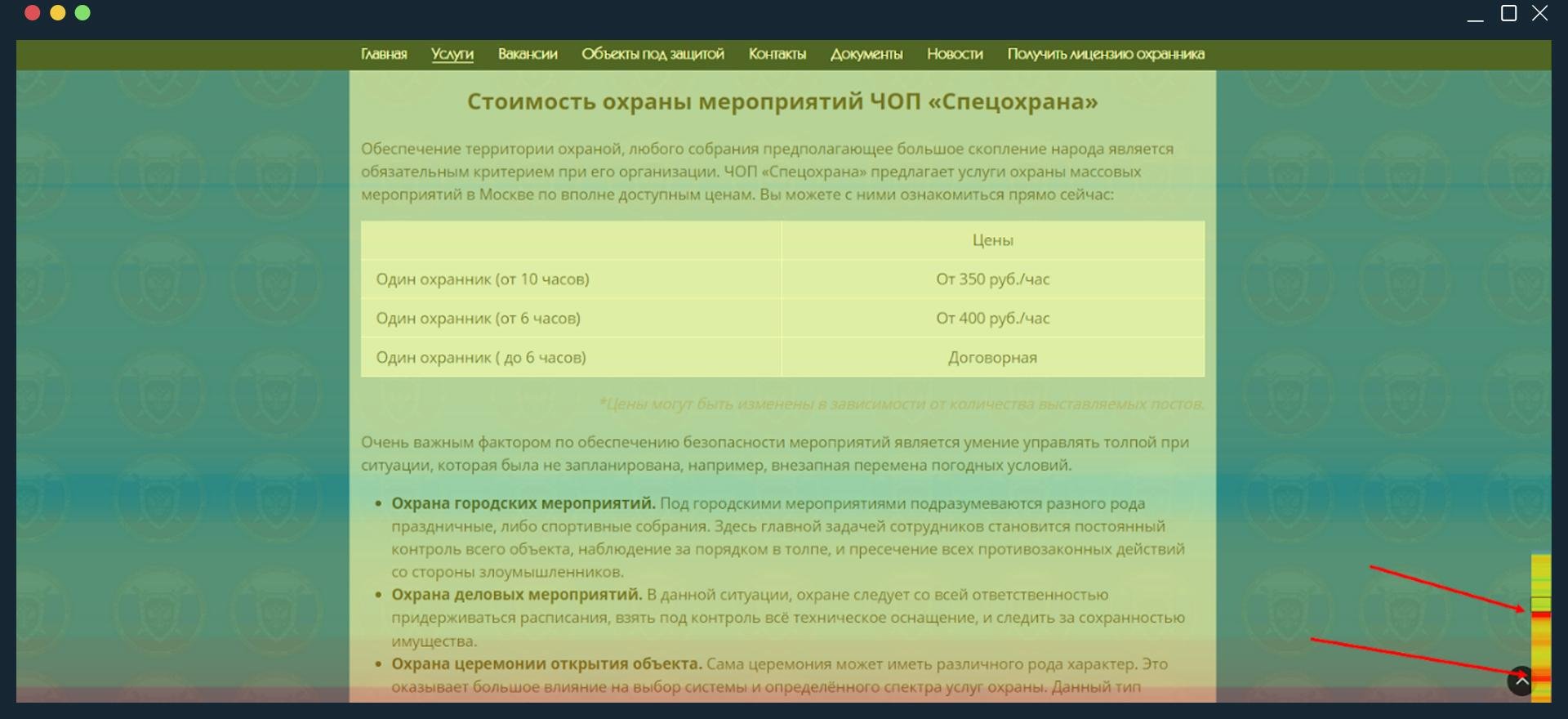
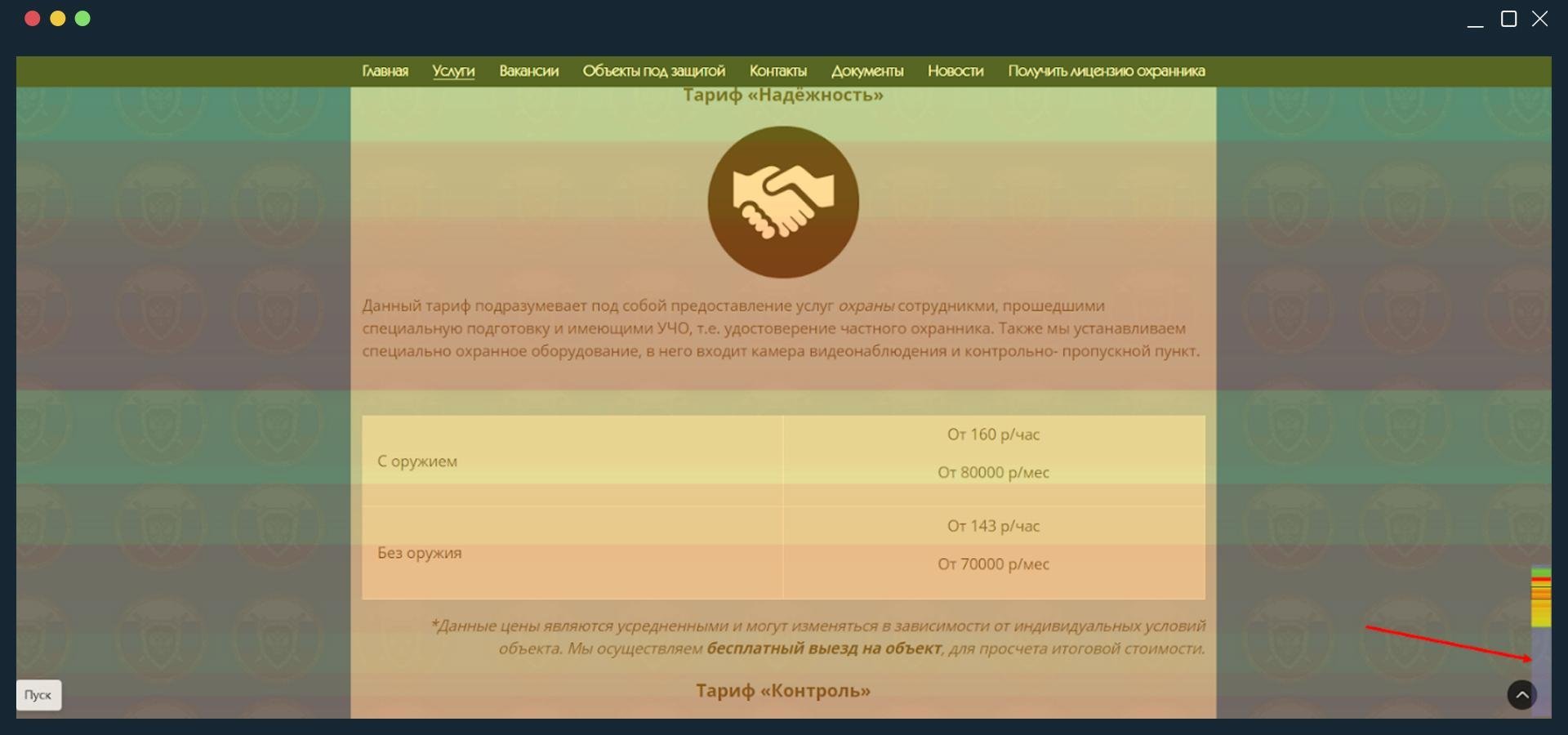
Аудит страницы: «Охрана мероприятий»
spetsohrana.ru/services/ohrana-meropriyatij/

Плохо: Первый экран страницы не удовлетворяет коммерческой информацией, и пользователь переходит на другие страницы в поисках нужного контента.
Нужно: добавить коммерческую информацию на 1 экран + разместить открытую форму заявки с персонализированными полями (что за мероприятие, даты проведения, количество человек и т.п.)

Плохо: Большая часть контента скроллится в поисках нужной информации. Понимаем важность контента с точки зрения SEO, но требуется изменить его компоновку и подачу.
Блоки с повышенным вниманием ЦА: Стоимость услуг, Видео.
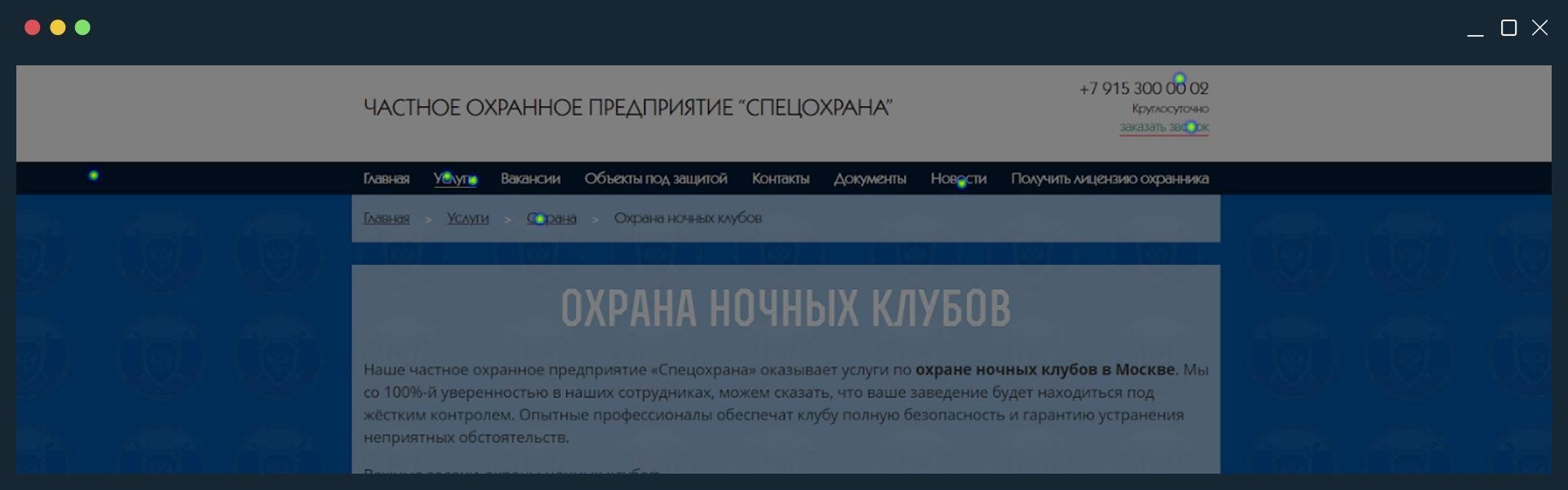
Аудит страницы: «Охрана ночных клубов»
spetsohrana.ru/services/ohrana-nochnyh-klubov

Плохо: На первом экране не хватает коммерческой информации.
Нужно: Добавить коммерческую информацию на 1 экран + разместить открытую форму заявки с персонализированными полями (название клуба, вместимость, размер и т.п.)

Плохо: Есть явно не интересный для ЦА контент. Нужно улучшить структурирование и подачу материала. Сократить текст без ущерба SEO.
Блоки с повышенным вниманием ЦА: Преимущества, Тарифы
Примерные блоки для сокращения: Причины, Резюме, Особенности.
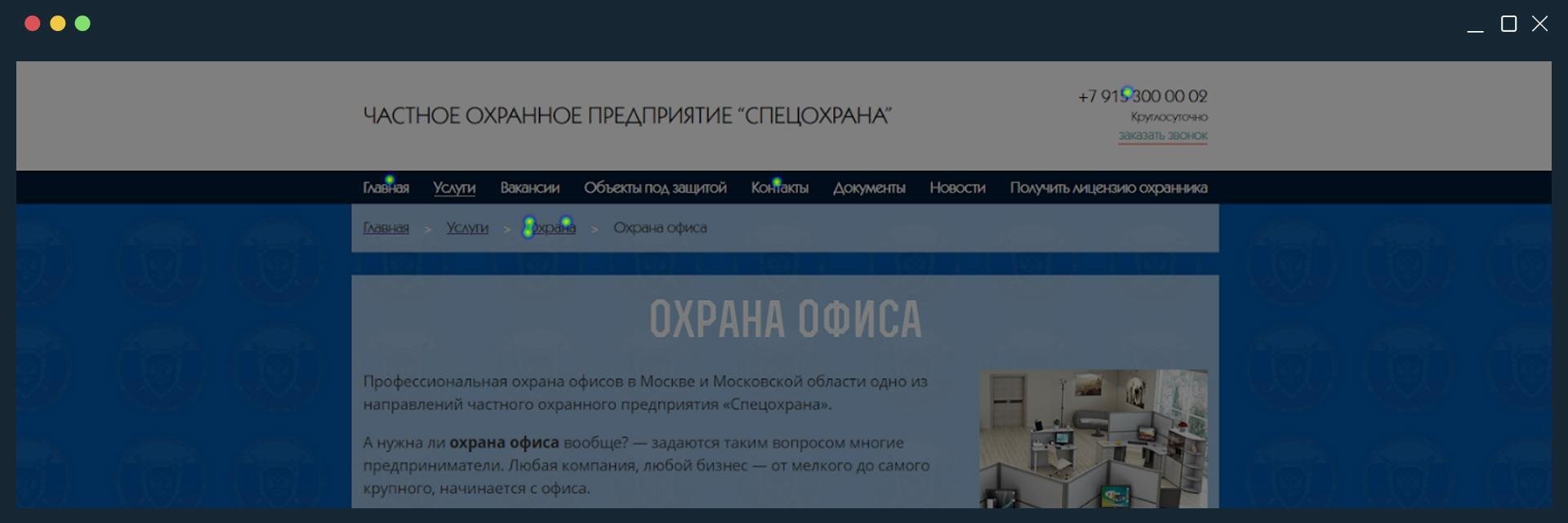
Аудит страницы: «Охрана офиса»
spetsohrana.ru/services/ohrana-ofisa

Плохо: Аналогичная ситуация и на данной странице (что в очередной раз говорит в пользу глобального редизайна сайта) — нет коммерческого контента в быстрой доступности для ЦА.
Нужно: Добавить коммерческую информацию на 1 экран + разместить открытую форму заявки с персонализированными полями (размер офиса, специфика организации и т.п.)
Результаты карты скроллинга не показательны из-за небольшого количества трафика на страницу.
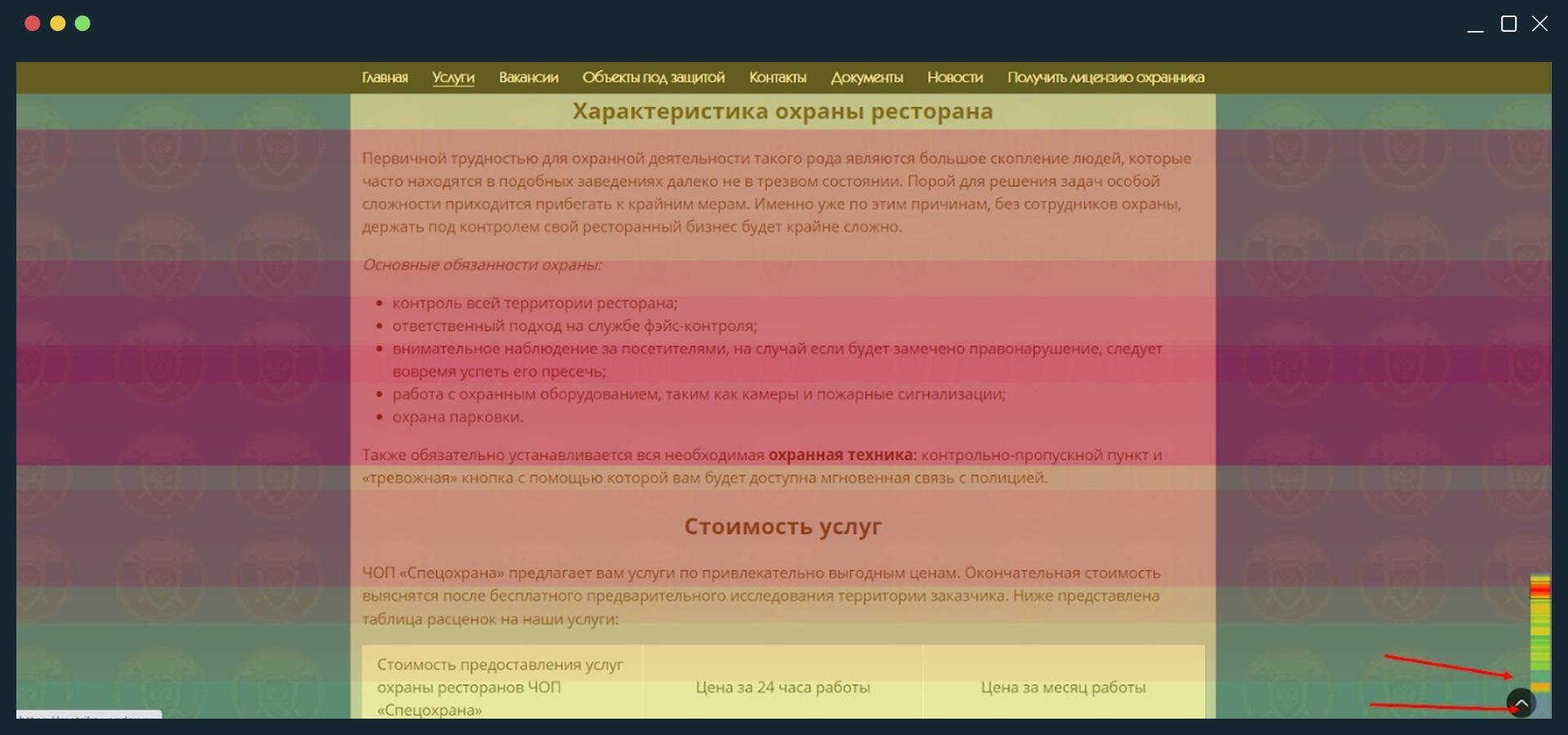
Аудит страницы: «Охрана ресторана»
spetsohrana.ru/services/ohrana-restorana

Нужно: добавить коммерческий контент и развернутую форму обратной связи.

Нужно: сократить не релевантный контент без вреда для SEO (Что такое ресторанный бизнес, Резюме)
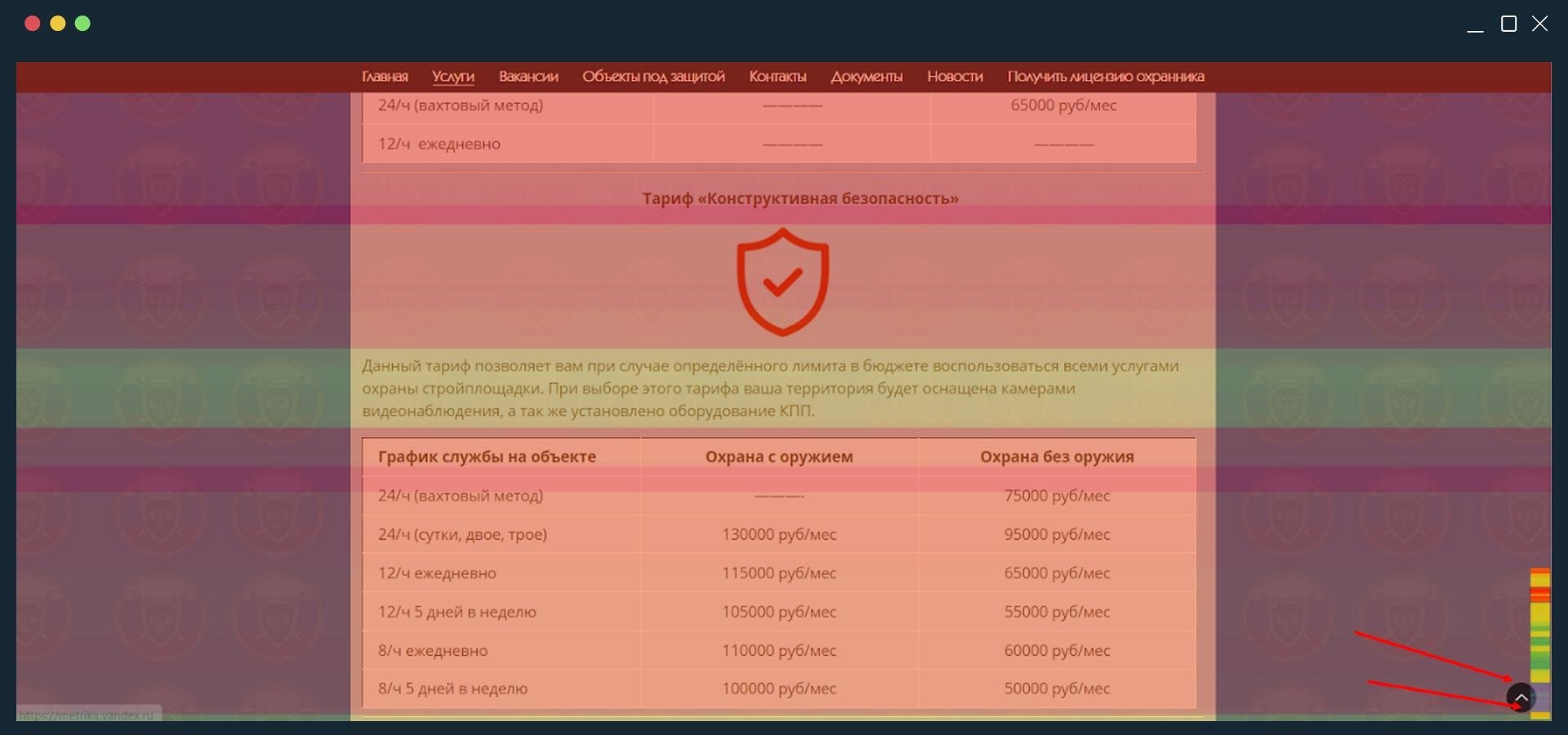
Аудит страницы: «Охрана стройки»
spetsohrana.ru/services/ohrana-strojki

Нужно: добавить коммерческий контент и развернутую форму обратной связи.

Нужно: сократить не релевантный контент без вреда для SEO.
Аудит страницы: «Охрана торговых центров»
spetsohrana.ru/services/ohrana-torgovyh-tsentrov

Нужно: добавить коммерческий контент и развернутую форму обратной связи.
Результаты карты скроллинга не показательны из-за небольшого количества трафика на страницу.
Аудит страницы: «Охрана грузов»
spetsohrana.ru/services_cat/soprovozhdenie-gruzov

Нужно: добавить коммерческий контент и развернутую форму обратной связи.
Результаты карты скроллинга не показательны из-за небольшого количества трафика на страницу.
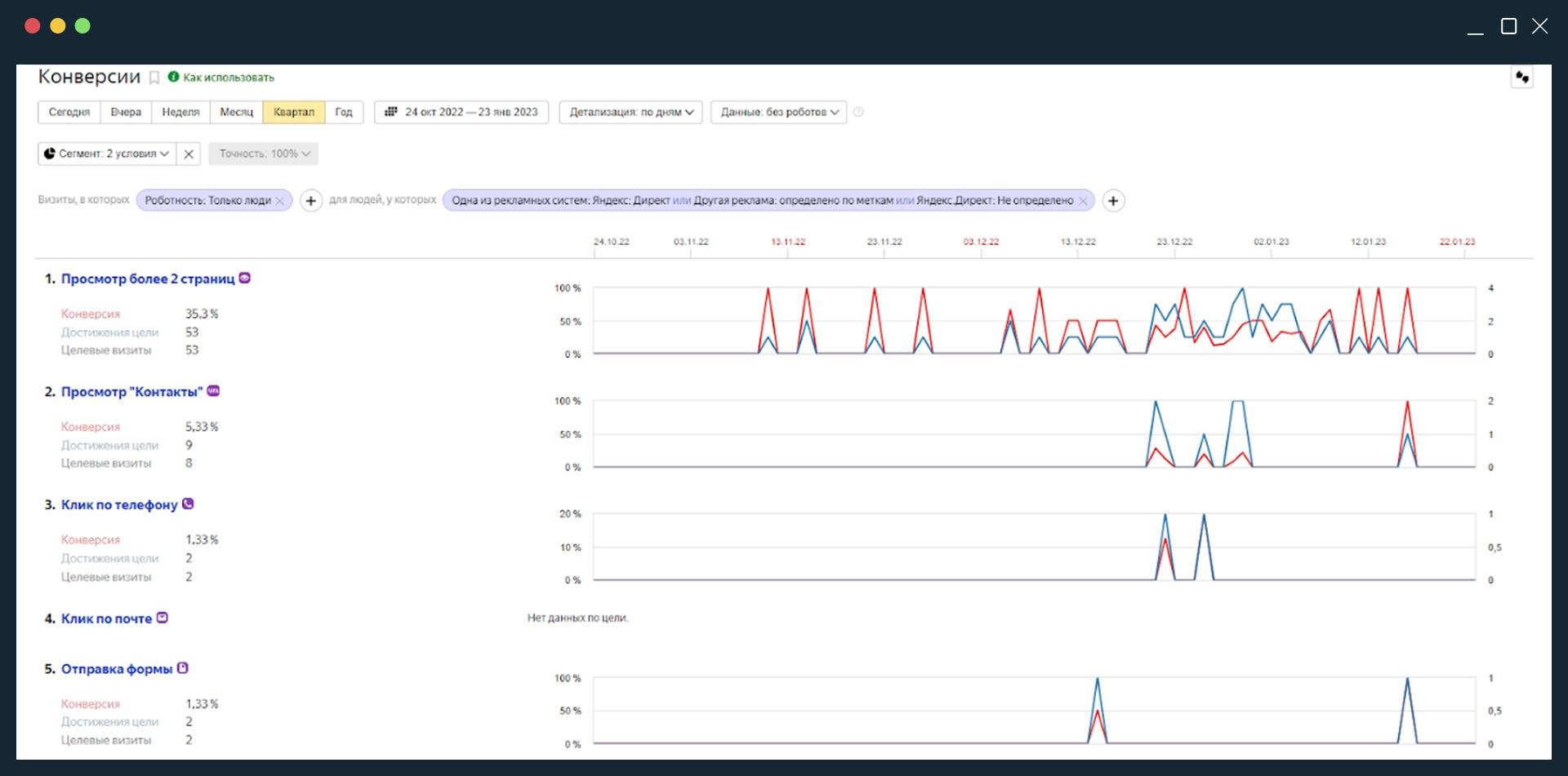
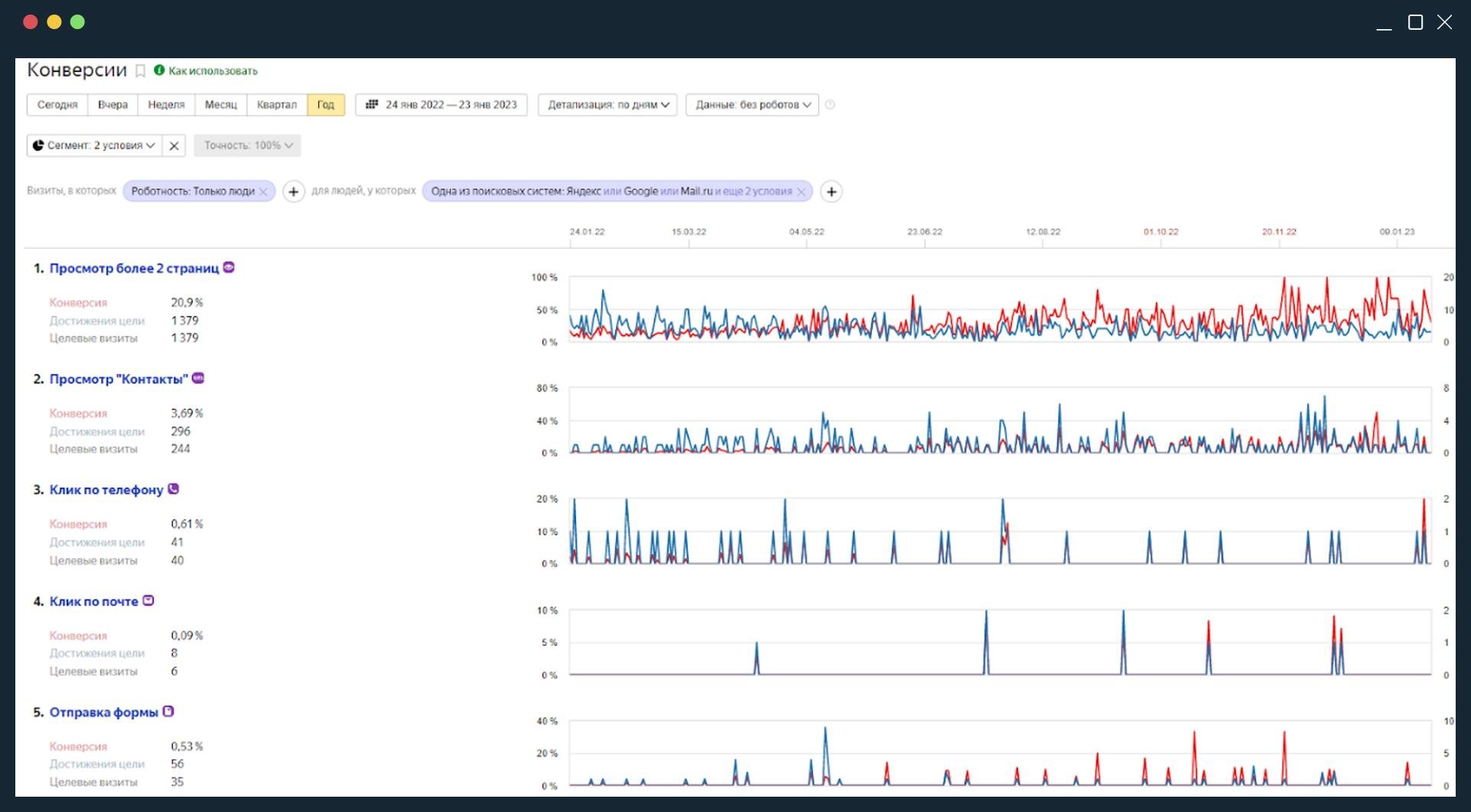
Анализ конверсий сайта
Исследуя настроенные конверсии в Яндекс.Метрике, мы можем прийти к выводу, что процентный показатель по их успешности весьма низкий. С текущим трафиком можно получать больше заявок.
Конверсии за год (источник трафика: поисковые системы)

Конверсии за квартал (источник трафика: поисковая реклама Яндекс.Директ)
ТЗ по улучшению юзабилити сайта
По результатам аудита мы составили список конкретных задач для улучшения сайта и подготовили смету для внесения данных улучшений.
Количество часов просчитано в рамках работы “под ключ” и включает в себя 100% выполнение всех промежуточных этапов:
- обсуждение с командой маркетинга
- постановка задач на специалистов
- отрисовка дизайна
- верстка и программирование
- тестирование
По логичным причинам, чтобы никоим образом ограничивать Заказчика, в расчёт времени не включаются правки со стороны Заказчика и возможные дополнительные работы по его желанию.
| Что делаем для улучшения UX/UI | Примерные трудозатраты |
| Создание бета-версии сайта для проведения редизайна | 3 часа |
| Изменение фона подложки сайта на белую | 3 часа |
| Перерисовка шапки под фиксацию: с кнопкой заявки, мессенджерами | 3 часа |
| Перерисовка мега-меню | 2 часа |
| Удаление лишних блоков на главной странице и перерисовка оставшихся блоков | 9 часов |
| Создание дизайн-стилистики открытой формы заявки и её внедрение на сайт для дальнейшего добавления по посадочным страницам | 8 часов |
| Прорисовка позиционирования коммерческой информации для внутренних страниц | 3 часа на страницу |
| Переработка структуры контента, добавление открытых форм заявки, картинок | 3 часа на страницу |
| Создание страницы “Спасибо за заявку”, её настройка на формы обратной связи и доработка целей в Яндекс Метрике | 7 часов |
| Редизайн страницы “Контакты” | 7 часов |
| Редизайн страницы “Документы” | 5 часов |
| Редизайн Рубрики “Новости” и контентной страницы. Переделка структуры url на вложенность “Блог” | 11 часов |
| Редизайн страницы “Получить лицензию охранника” | 4 часа |
| Редизайн распределительных рубрик услуг | 11 часов |
| Оптимизация скорости загрузки сайта | 9 часов |